アドビのソフトによるイラストメイキング
今日は、先日描いたイラストを分解して、メイキング記事にしてみようと思います。
制作環境はMacOS10.13.6、アプリはAbobeCC最新版、Adobe Photoshop v21.0.1、Adobe Illustrator v23.1.1の二つで描きました。
下書きからPhotoshopなので、完全にデジタルのみの制作になります。
それじゃ、ざっと見ていきましょう。
まず下書きはサムネイルから描き起こします。
サムネイル・親指の爪って事ですが、そのくらい小さい画像から描いた方が、全体を把握しやすい利点があります。いきなり大きく描くよりも、画面の中の構図を考えるのに最適です。

サムネイルを拡大して、そのまま下書きにします。画像サイズは2000×2000ピクセルで、最終的には半分に縮小して書き出します。
小さいものを拡大した画像なので大分荒くなりますが、大雑把でも自分で形とキャラ等の位置が分かれば問題ありません。
下書きは水色(C40)のベタレイヤーを「スクリーン」で重ねています。

今回のイラストは基本的にフリーハンドでは描いていません。上の画像のように、ベジェ曲線によるパスをとって、そこから線画を描いていきます。
どういう仕上がりにしたいかによって、ブラシでフリーバンドの作画にしたり描き分けるのですが、パスを使って描くと手ブレがなく大きな曲線も楽にひけます。
また線や塗りがシャープでムラもなく、綺麗に仕上げやすい手法です。
そのかわり全体的に若干硬い印象になる場合があります。これはいわゆる「入りと抜き」がなく、強弱がつかないためです。その点はフリーハンドで細部を調節しながら描き足したり、そもそものデッサン等で柔らかく見せています。
いずれにしても、大きな曲線が多い場合は非常に楽な描き方です。

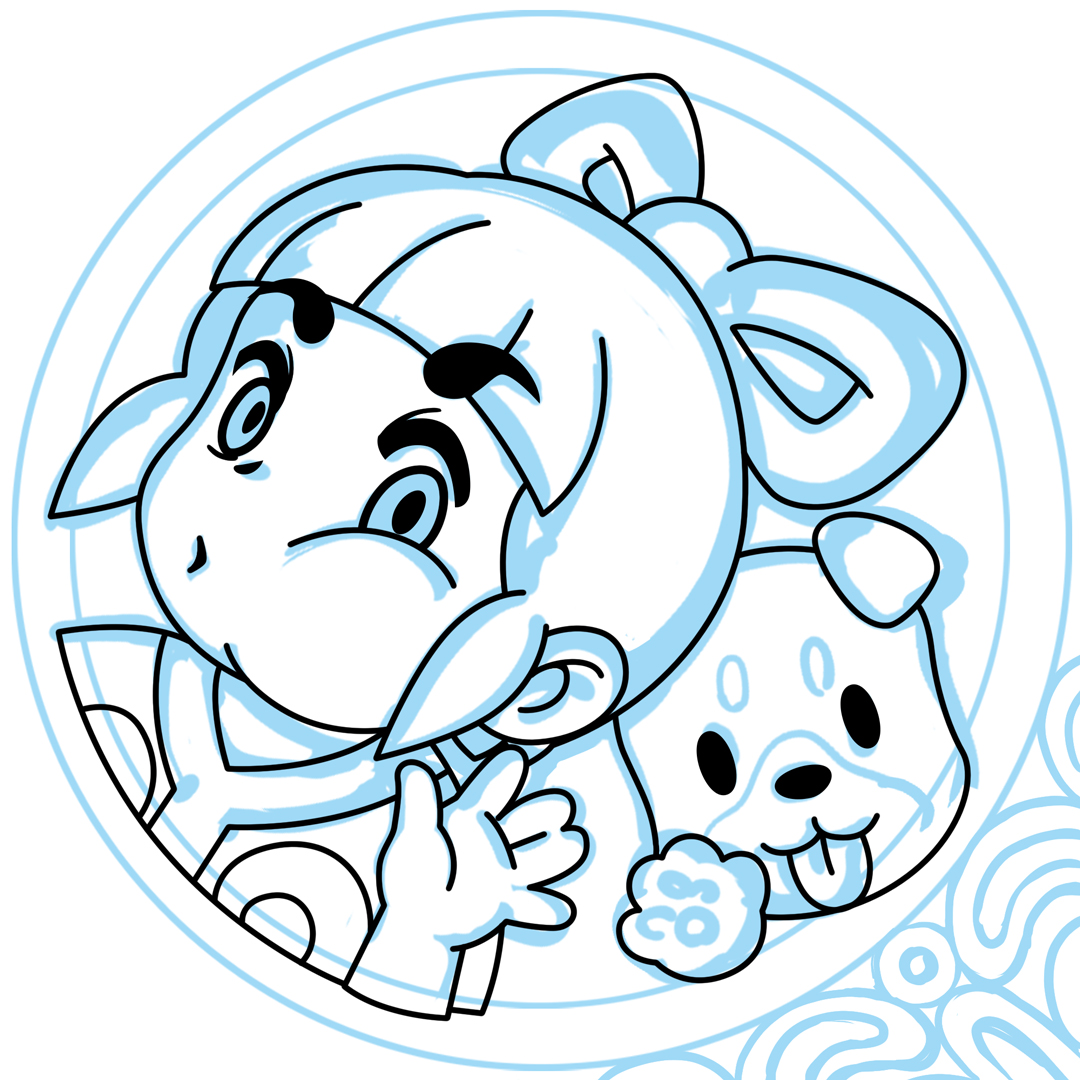
パスを使って描いた線画に、目や眉毛などの黒ベタを塗り、基本的な線画はできました。
次に背景ですが、上の画像のように右下だけに模様を描いています。今回は正方形の中で四隅に同じ模様が入るため、一箇所だけ描いて残りは反転コピーすることにしました。これもデジタルではよくやるテクニックです。
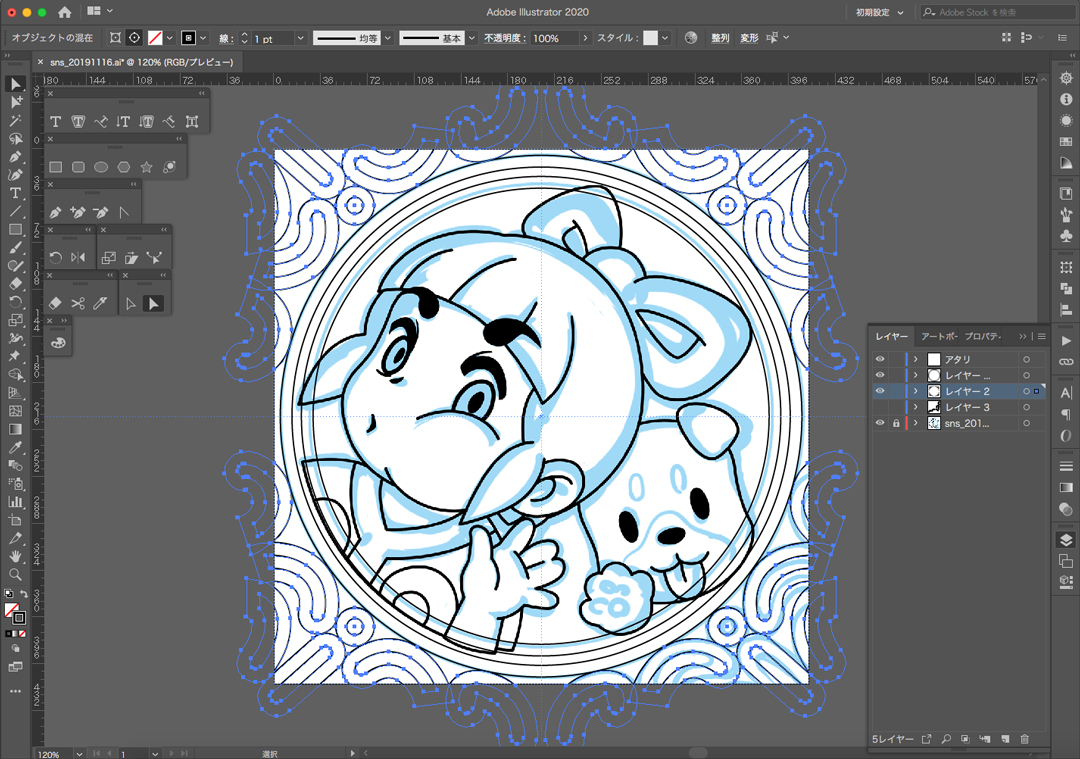
土器をイメージした模様は、絵というよりも完全に図形のため、フォトショップよりもイラレの方が制作に向いています。ここでフォトショップで描いたイラストを下書きとしてイラレで開きます。

上の画像はAdobe Illustrator CCで開いた状態です。ぱっと見フォトショップと変わりないように見えますが、画像上のアプリ名を見てもらえれば「Adobe Illustrator 2020」と書いてあります。
まずは下書きをなぞってイラレのペンツールでパスを描き起こします。フォトショップのパスとの違いは、やっぱりパスそのものを加工するツール周りの充実じゃないでしょうか。
フォトショップはあくまでフォトレタッチソフトで、ビットマップ画像(写真)を取り扱うものです。対してイラレは、全てをパスで描き起こすベクターツールのため、根本的に違います。
一旦太いパスで曲線を描いて、アウトライン化してから「パスのオフセット」で内側の線を描いています。それを反転コピーして、四隅に並べます。イラレの扱いに慣れていれば、このくらいならあっという間に出来ます。
このパスを、今度はフォトショップに持っていきます。

二つのソフトは完全互換なので、パスをコピペで簡単に移動できます。フォトショップで開くとき、パスの扱いをどうするか決めるのですが、ここでは単純に「パス」にして、後で融通が利くようにしておきました。
一旦パスを保存しておけば、パスから線を描いたり、ベタを塗ったり、選択範囲にしたり、マスクにしたり、工夫すればどうとでも出来るようになります。

背景の線画をパスから描き起こします。ここはキャラクターの線画を描くときと同じやり方です。
また外側と内側の線で太さの違いをつけて、見た目のメリハリを意識しました。

パスからベタ塗りで色を塗ります。土器のイメージなので明るい土色でまとめました。線画も黒から同系統の濃い色に色変えしています。

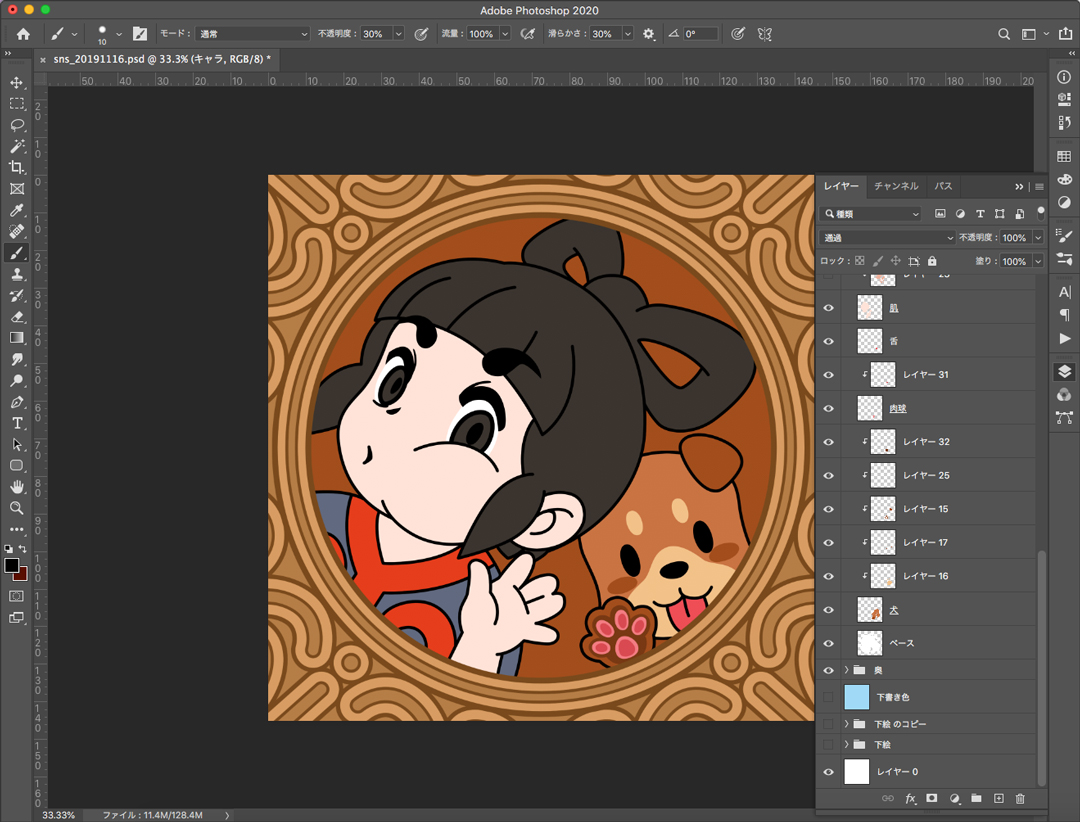
続いてキャラクターの色ぬりになります。
線画がくっきりしているので、いわゆる「バケツ塗り」でも色ぬり出来るのですが、線と色の間に微妙な隙間ができる事があるので、個人的にはバケツ塗りは使いません。
線画から選択範囲をとって、2〜3ポイント程度拡大して、そこから色ベタを塗ります。これは「アクション」を作って保存しておけば便利です。

いつもうちのキャラクターは、外側の線が太くなっている場合が多いことにお気づきでしょうか?これは全部フォトショップの「レイヤースタイル/境界線」を使って描いているので、一発で外側の線を太く出来ます。
この方法で、外側に10ポイントの太罫線を引きました。

キャラクターの陰影と、背景のグラデーションを足して仕上げています。
要は目のハイライト。これでキャラクターの表情が生きてきます。
肌色と髪の毛だけ陰影をつけていますが、肌のベースカラーそのものを赤みの強い色にしてしまうときついので、薄いベースカラーに赤みの差した陰影で、人肌っぽくしています。また髪の毛は、ツヤ感を出すためのライト部分だけ描いて、重くならないようにしています。
それ以外の服などは、あえて陰影なしであっさり見えるようにしています。これは色々試してみた結果、たどり着いた描き方です。

最後に、ガラスのテカリを一番上のレイヤーに、グラデーションで描き込んで完成。
SNSやブログ用の画像として書き出すときは、1080×1080ピクセルにしています。これはインスタグラムの推奨サイズぴったりです。
インスタの画像は、サイズが大きすぎても小さすぎても荒くなるので、いつもカッチリに書き出しています。そのため、基本的にはインスタに使う画像サイズを中心に考え、他のアップロード先でも同じものを使っています。
以上、所要時間は「1時間40分程度」でした。
